Savr
A Google Design Venture Sprint
Project Overview
Introduction & Problem
Savr is a food and beverage service that makes it easy for users to find recipes and follow along. They’ve run into some negative feedback about how directions are organized and aren’t that easy to follow. To come up with a features that fits the users needs, I followed the Google Ventures design sprint process, a five-day process for answering critical business questions through design, prototyping, and testing ideas with customers.
Users have no issues finding delicious new ingredients to try, however they think the instructions are difficult to follow and some call for more advanced cooking techniques.
Solution
After mapping the problem, a lightening demo, Crazy 8s, sketching, storyboarding, prototyping and usability testing, I came up with the solution of adding a feature that will allow users to enter a ‘step-by-step’ mode with pictures/videos for each step, as well as ingredients need for each.
Day 1
Mapping
Understanding the problem
From the interviews provided I gathered that users would like
to know which utensils and ingredients will be needed for each step and displayed easily so they don't have to keep searching their phone in the middle of the cooking process
to see photos of the step they are on to see if it looks right, have an intro to new techniques instead of pausing to look up how to do something
to be ready a few steps ahead and able to prep
with this information I sketched a user map showing their journey from entering the app to completing the recipe
Day 2
Sketching
Day 2 focuses on solutions. I started by doing a lightening demo, which meant exploring different apps and examining what kinds of solutions already exist.
Crazy 8s
From my map and using what I know from the user research, I decided the most critical screen would be the step by step instructions.
From there, I did two sketches, the first is a technique called Crazy 8s, where you have 8 minutes to sketch 8 different versions of the screen, and the second is a solution sketch that is more detailed to show the solution step
Tasty was one of the apps I downloaded for research. What I liked about it is the amount of visual reference they have available.
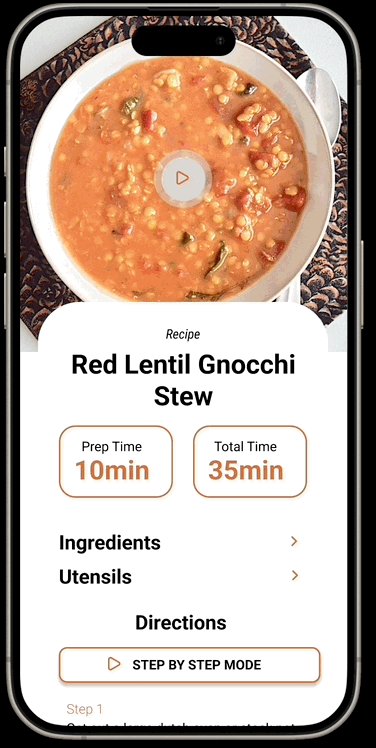
Users want to make sure what they’re doing looks right and having a video of the entire recipe being made from start to finish at the beginning can prepare them for what they are about to do.
Each of the actual steps comes with a video showing exactly how to do it, there is also a helpful feature the ‘step-by-step mode’ where you can just show one step at a time and simply tap to the next step and it shows you the instructions with a video. was Tasty.
Solution sketch
Day 3
Deciding
Continuing with my solution sketch I made day 2, I created a storyboard of my persona Nick. This sketch is meant to be a lightweight, sketched wireframe that I’ll use to build my prototype on day 4.
It starts with Nick wanting to cook dinner, downloading the app, finding a recipe, watching a video, and deciding to cook the recipe and following the step by step method.
Day 4
Prototyping
Day 4 of the GV sprint is to build a prototype of the user flow to test with users.
I wanted to test the step by step mode feature with users
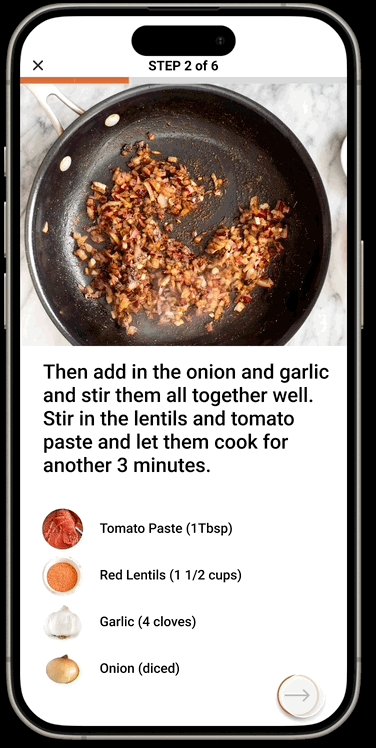
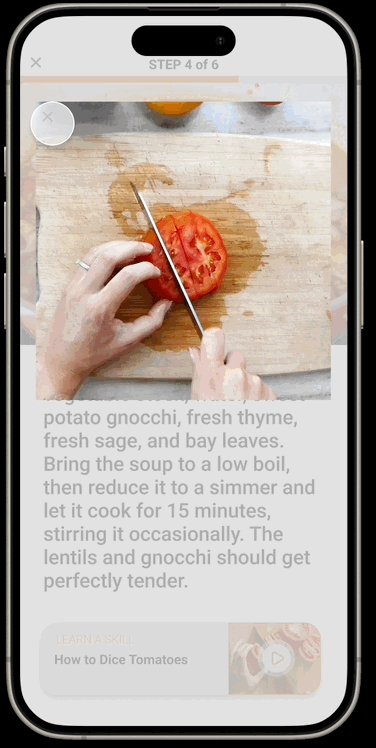
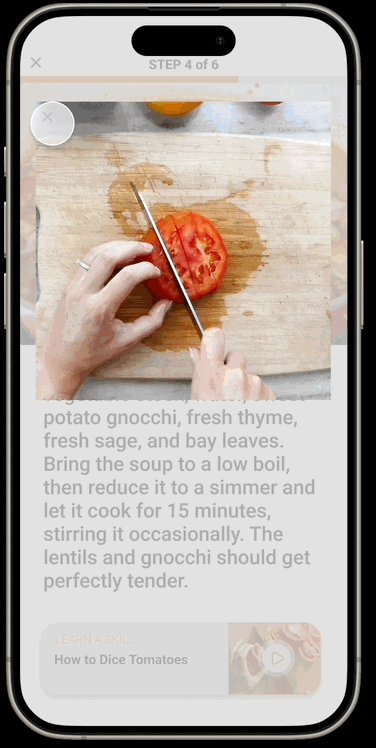
Another feature I included in the step by step mode was the 'learn a skill button’ which would take users to a pop up video and show how to do the less well known techniques
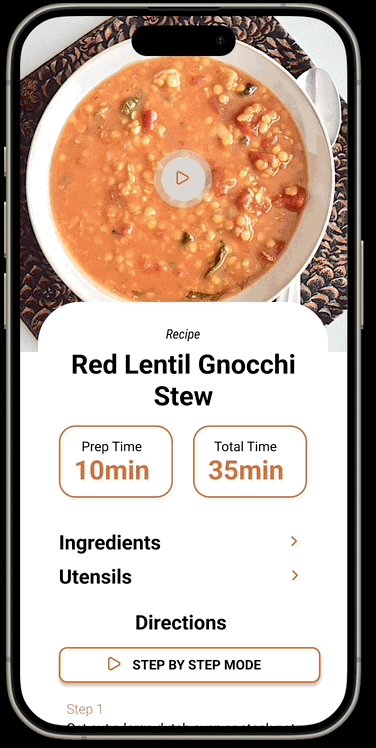
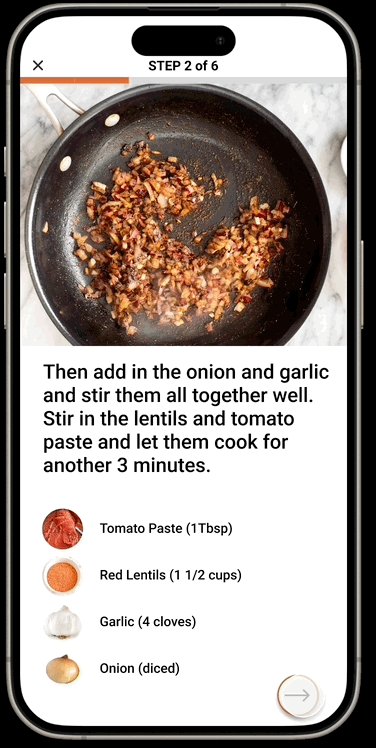
Step by step mode shows each step with ingredients and the amount you need for that step. It also includes a photo so users can be sure what they are doing looks right before they get too far ahead
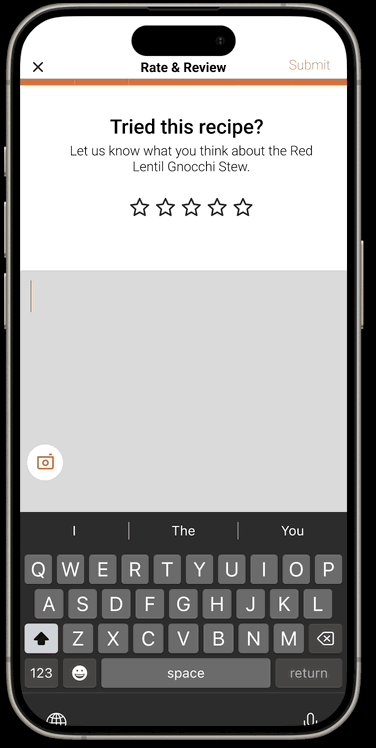
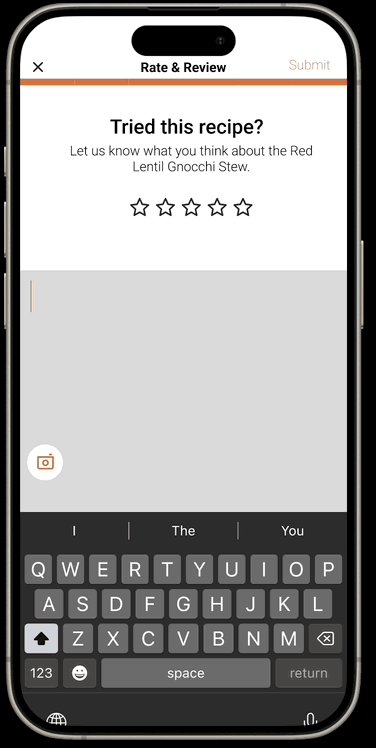
At the end of each recipe, the user is able to rate the recipe, write a review, and share photos for other users to see
Day 5
Testing
Day 5 is about testing the prototype with a real life user. I interviewed 5 people and my goal during these tests was to see
How the user engaged with the app and the new feature
After gathering ingredients and utensils how would they start cooking
Can they use step by step features from start to finish with no help
Are there any features that are unclear or they would like to see added
Findings from testing
Users found the outlined steps on the recipe page to be very helpful, as well as an step by step video behind the recipe.
I noticed users wanted to tap instead of swipe to next page.
Some also mentioned adding amount of ingredients
High Fidelity Edits
Prototype
They liked the idea of an accordion style drop down for ingredients and utensils, however one user mentioned that the ‘Directions’ title didn’t stand out enough as a title
From the feedback I made the Directions title stand out more
I added the amount of ingredients used in each step
I also included an arrow button to give users a CTA and a cue on how to proceed to the next page
Learnings
I completed the design sprint over the standard 5 day period. This process was completely different from the previous capstone project I did where I had to create an entire app for Donating/Volunteering from scratch over several months. I had a lot of fun and discovered some new techniques for ideation. Forcing me to design a prototype in one day got me out of a perfectionist mindset and helped me focus in on designing and testing specific features. In short I learned:
What a design sprint is and how to execute
Crazy8’s and sketching quickly and loosely in a set time
How to create a storyboard (initially i thought it was frame by frame of the screens instead of putting yourself in the place of the user and their emotions and actions)
Giving neutral responses in testing and really watching how users interacted within the app
Further developed skills in figma